This article is part of a series of blog posts about interacting with Zenroom VM inside the messy world of JavaScript/Typescript. This is the third entry of this series and by the end of the article you should be able to launch a new encryption service with Elliptic-curve Diffie–Hellman with React
- Part one Zencode in node.js
- Part two Zencode in the browser
- Part three Zencode in React
- Part four Zencode in Typescript
- Part five Enhance Zencode with your custom sentences in restroom-mw
- Part six Create seamlessly in chain API’s with apiroom
🏹 Let’s create a encrypt/decrypt service
So you have just experimented how to encrypt and decrypt a message with a password/secret with ECDH (Elliptic-curve Diffie–Hellman) on the elliptic curve SECP256K1 in Plain Javascript (Did you? No? Then, jump back to part 2).
Now let's add some interactivity and see how we can play and interact with Zencode smart contracts within React.
💻 Let’s get our hands dirty
Let's start with a very default CRA (I assume here that you already have previous React knowledge, hence you know what I mean by CRA)
$ npx create-react-app zencode-encrypt
You should now have into zencode-encrypt a file structure like this
.
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ ├── reportWebVitals.js
│ └── setupTests.js
└── yarn.lockLet's add zenroom as a dependency
$ yarn add — dev zenroom@next
yarn add v1.22.10
[1/4] 🔍 Resolving packages…
[2/4] 🚚 Fetching packages…
[3/4] 🔗 Linking dependencies…
[4/4] 🔨 Building fresh packages…
success Saved lockfile.
success Saved 1 new dependency.
info Direct dependencies
└─ zenroom@2.2.0-f6d8035
info All dependencies
└─ zenroom@2.2.0-f6d8035
✨ Done in 11.59s.Good ready to start with our hello world smart contract?
Edit the App.js as such
Start the server the usual way
$ yarn start
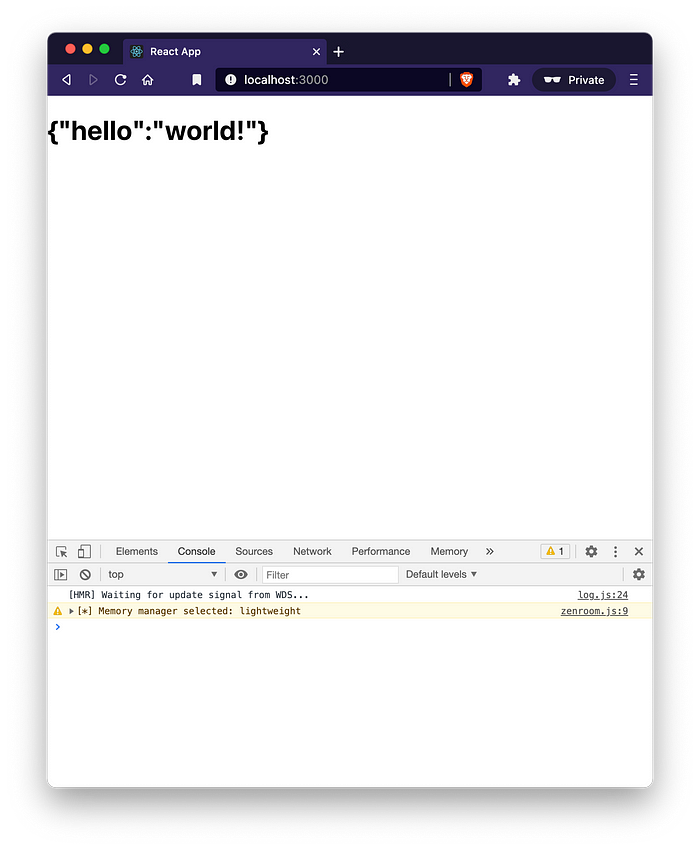
You are good to go, open http://localhost:3000/ and you should see something like

🥳 You just run a Zencode smart contract in React with no fuss.
The code is pretty simple, we used an effect hook to run the async zencode_exec call and fetch the data and populate the result state, if you are not familiar with react hooks you can read more about them here.
🔏 Let’s complicate it a bit! Let’s encrypt!
Now that we saw how the basics works, let’s proceed with some sophistication: let’s encrypt a message with a password/secret with ECDH (Elliptic-curve Diffie–Hellman) on the elliptic curve SECP256K1 sounds complicated, isn’t it?
Et voila 🤯 as easy as the hello the world! We added an encryption function, and some component to give some styling. If you run it you’ll get something like:
It's embarrassing fast, encryption with password over Elliptic-curve Diffie–Hellman on curve SECP256K1 in react!
Now hold tight until next week for the part 4… in the meantime clap this post and spread it all over the socials.
One last thing, you’ll find the working code project on Github
Tune in to the discussion 💬
(These services are bridged: join your favorite and reach them all)
🗨️ Matrix
🗨️ Telegram
🗨️ Discord
Support Dyne 🫱🏿🫲🏾
🪙 Bitcoins: bc1qz9wz2f9swcefra2tfrhk4fx49evqsv03m9nx4l
☕ Ko-Fi
🍴 Github.com
🧁 LiberaPay
🍥 Patreon.com
Follow Dyne.org 🗞️
Social Media everywhere!
🐘 Mastodon
🎬 Peertube
🐭 Lemmy
📸 Instagram
🐦 Xitter
👔 Linkedin
🪞 Facebook
✍️ Medium