This article is part of a series of blog posts about interacting with Zenroom VM inside the messy world of JavaScript/Typescript. This is the second entry of this series and by the end of the article you should be able to launch a new encryption service with Elliptic-curve Diffie–Hellman within your browser (Plain JS and HTML)
- Part one Zencode in node.js
- Part two Zencode in the browser
- Part three Zencode in React
- Part four Zencode in Typescript
- Part five Enhance Zencode with your custom sentences in restroom-mw
- Part six Create seamlessly in chain API’s with apiroom
🏹 Let's create a encrypt/decrypt service
So you have just experimented how to encrypt and decrypt a message with a password/secret with ECDH (Elliptic-curve Diffie–Hellman) on the elliptic curve SECP256K1 (Did you? No? Then, jump back to pt. 1).
Now say you love simple things and you just need some basic functions inside your HTML page (no npm, no nodejs, no fancy hipster new shiny stuff) with the good ol' Plain JavaScript.
NO PROBLEM. You bet we love it.
💻 Let’s get our hands dirty
Let's create an index.html file, the first thing that we want is to import our zencode_exec function
This is a no brainer with CDNs like jspm that allows you to import JavaScript modules. The jspm site says:
jspm provides a module CDN allowing any package from npm to be directly loaded in the browser and other JS environments as a fully optimized native JavaScript module.
So this is handy and neat, let's move on. Remember the encryption function? Let's copy paste it, and in place of getting password and message as function parameters we retrieve them from two HTMLElements and print the output to a third element
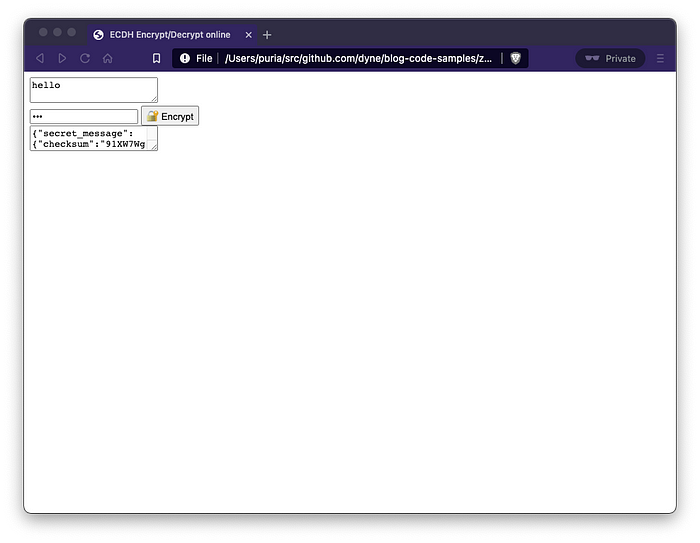
Now open the file with your favourite browser and you should see something like this…

It's ugly, almost unusable, but It works! 🥳
A couple of hints to pay attention, as I said before. We'll use JavaScript module so type="module" on the <script> tag is important. Since we are inside the module scope to make the encrypt() function available to our page we should add it to the window object, so take an eye to line 12 of the previous snippet.
Let's add a couple lines of styling (not so much) and some visual feedback on successful encryption. I'll use bulma here, a super easy CSS framework.
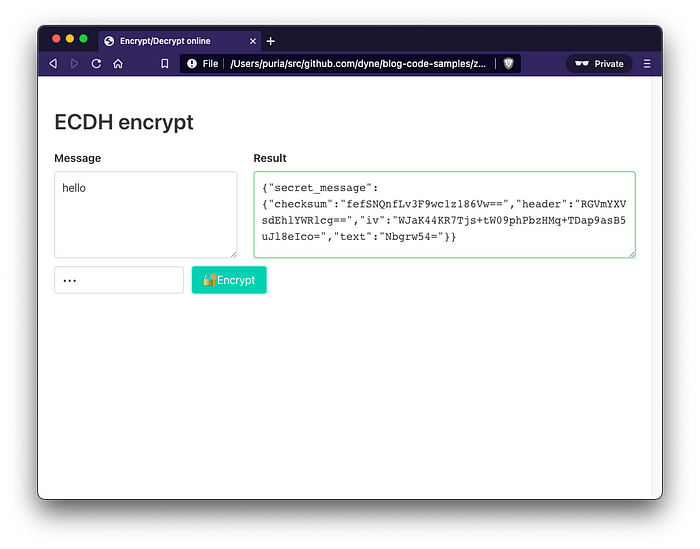
That will show something like

Yeah this is much better 💅🏼
Let's add also the decrypt function and we are ready to deploy our static and super fast ECDH encrypt/decrypt service over the WWW.
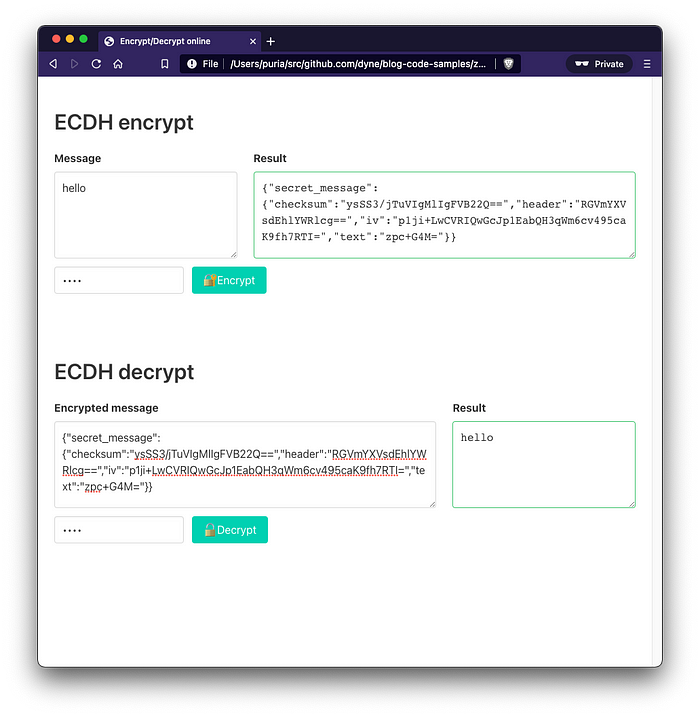
The final result is something like

You can try it by yourself, encrypt a message with a password, then copy/paste the result into the Encrypted message field and if you put the same password the message is decrypted and the result is correctly shown.
What if the password is wrong? Validation is demanded just in the ZenroomVM so I've just added a catch to the zencode_exec promise (see line 51–55) that will show the logs in the result element if something goes wrong!
As usual the code is available in this repo:
Now hold tight until next week for the part 3 in which we will play with react and some components here and there to make things reactive and animated ;p
Tune in to the discussion 💬
(These services are bridged: join your favorite and reach them all)
🗨️ Matrix
🗨️ Telegram
🗨️ Discord
Support Dyne 🫱🏿🫲🏾
🪙 Bitcoins: bc1qz9wz2f9swcefra2tfrhk4fx49evqsv03m9nx4l
☕ Ko-Fi
🍴 Github.com
🧁 LiberaPay
🍥 Patreon.com
Follow Dyne.org 🗞️
Social Media everywhere!
🐘 Mastodon
🎬 Peertube
🐭 Lemmy
📸 Instagram
🐦 Xitter
👔 Linkedin
🪞 Facebook
✍️ Medium